|
Создание
рамок.
Создать
рамку можно двумя способами: первый, при помощи TABLE-таблицы,
а второй, при помощи DIV.
Создание
рамки при помощи таблицы.
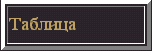
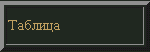
Вот
пример простой таблицы:
Код такой:
<TABLE WIDTH="150" HEIGHT="50" BORDER=4> <TR>
<TD> Таблица </TD> </TR> </TABLE>
В Netscape Navigator'е и в Internet Explorer'е рамки отображаются
по разному. Это создаёт небольшие трудности.
Сравните:
Рис1.
Internet Explorer

Рис2.
Netscape Navigator

Как видно из рисунка цвет в Internet Explorer'е берётся по умолчанию
т.е белый, а в Netscape Navigator'е цвет рамки такой же как
и фон только с затемнением и осветлением для трёхмерности.
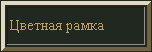
Цвет рамке можно изменить помощью параметра:
BORDERCOLOR="".
Код такой:
<TABLE WIDTH="150" HEIGHT="50" BORDER=4 BORDERCOLOR="#c5a46b">
<TR> <TD> Цветная рамка </TD> </TR> </TABLE>
В Internet Explorer'е в этом случае рамка не трёхмерна, а в
Netscape Navigator'е трёхмерна.
Рис3.
Internet Explorer

Рис4.
Netscape Navigator

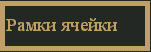
А чтобы рамка стала сплошной линией добавить параметр CELLSPACING=""
который определяет расстояние между соседними ячейками. В данном
случае между рамкой таблицы и рамки ячейки.
Код такой:
<TABLE WIDTH="150" HEIGHT="50" BORDER BORDERCOLOR="#c5a46b"
CELLSPACING="0"> <TR> <TD> Рамки ячейки </TD>
</TR> </TABLE>
В Netscape Navigator'е это действует но по-своему.
Рис5.
Internet Explorer

Рис6.
Netscape Navigator

Создание рамок припомощи CSS.
Большинство возможностей для Netscape Navigator доступны только
в версии 5.
Красиво
смотрится рамка толщиной в 1 пиксель.
Код такой:
<TABLE WIDTH="150" HEIGHT="50" BORDER=1 STYLE="border:;border-color:
#c5a46b;" > <TR> <TD> Рамка в 1px </TD>
</TR> </TABLE>
STYLE="border:" аналогично STYLE="border-style:none". В этом
случае рамка таблицы не показывается, а остаётся только рамка
от ячейки.
В Netscape Navigator это не проходит. Это можно сделать при
помощи DIV (описывается дальше).
Сторонам
рамки можно придать различную толщину:
Код такой: <TABLE WIDTH="150" HEIGHT="50" CELLSPACING="0"
BORDER=1 STYLE="border-width:5px 10px 2px 1px;border-style:
solid; border-color: #c5a46b "> <TR> <TD> Рамка
</TD> </TR> </TABLE>
Для Netscape Navigator это доступно только в версии 5.
Каждой
стороне рамки можно придать любой цвет.
Код такой: <TABLE CELLSPACING="0" BORDER=1 STYLE="border-width:5px;border-style:
solid; border-color: red green blue yellow ;"> <TR>
<TD> Разноцветная рамка </TD> </TR> </TABLE>
Доступно только для Netscape Navigator 5 , Internet Explorer
5.
Разновидности
рамок:
В Netscape
Navigator 4 наработает.
solid;-сплошная
double-двойная
insert-вогнутая
outset-выпуклая
<TABLE WIDTH="150" HEIGHT="50" CELLSPACING="0" BORDER=1
STYLE="border-width:6px;border-style: double; border-color:
#c5a46b "> <TR> <TD> Двойная </TD> </TR>
</TABLE>
<TABLE WIDTH="150" HEIGHT="50" CELLSPACING="0" BORDER=1
STYLE="border-width:6px;border-style:solid; border-color: #c5a46b">
<TR> <TD> Сплошная </TD> </TR> </TABLE>
<TABLE WIDTH="150" HEIGHT="50" CELLSPACING="0" BORDER=1
STYLE="border-width:6px;border-style:insert; border-color: #c5a46b">
<TR> <TD> Выпуклая </TD> </TR> </TABLE>
<TABLE WIDTH="150" HEIGHT="50" CELLSPACING="0" BORDER=1
STYLE="border-width:6px;border-style:outset; border-color: #c5a46b">
<TR> <TD> Вогнутая </TD> </TR> </TABLE>
Рамки
созданная при помощи div и CSS.
Рамка DIV
<DIV STYLE="width:150px;height:50px;border-style: solid;
border-color: #c5a46b;border-width:4px;">Рамка DIV</DIV>
Работает в Netscape Navigator'е. Только указываете толщину рамки
(border-width:4px;), а иначе её небудет.
Рамка
толщиной в 1px.
Рамка в 1px
<DIV STYLE="border-width:1px;width:150px;height:50px;border-style:
solid; border-color: #c5a46b;"> Рамка в 1px </DIV>
Работает в Netscape Navigator'е.
Все манипуляции при помощи CSS описанные выше можно применить
и для DIV. |